
Why Set a Default Font Family?
Typography plays a crucial role in defining the overall look and feel of a mobile app. Whether you want to stick with the default system font or use a custom font that aligns with your brand’s identity, Flutter makes it relatively easy to manage fonts. In this blog, we’ll walk you through how to set a default font family for your entire Flutter app.
A consistent font helps maintain uniformity across the app, making the user interface (UI) look polished and cohesive. Here are a few reasons you might want to set a default font family:
- Consistency: Ensures that the app’s text has a unified appearance.
- Branding: Customize the font to match the brand’s visual identity.
- Improved Readability: Some fonts are easier to read on small screens, and using a font that is accessible is important.
Step 1: Add Your Font to the Project
Before setting the font family in your app, the font files need to be available within your project.
Option 1: Using a Custom Font
To use a custom font, you first need to download the font files you want to use, usually in .ttf (TrueType Font) or .otf (OpenType Font) format.

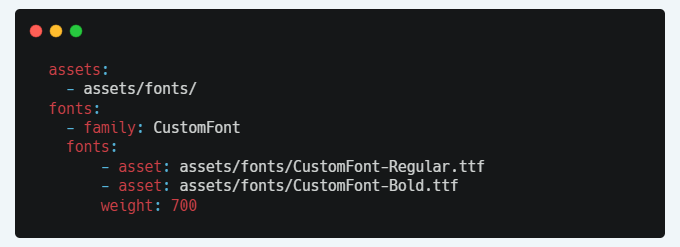
Next, declare the font in pubspec.yaml:

This code tells Flutter to look for the font files under the assets/fonts/ directory and to register the CustomFont family, which includes regular and bold styles.
Option 2: Using Google Fonts
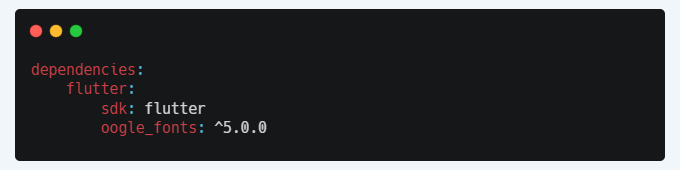
You can also use Google Fonts by adding the google_fonts package to your pubspec.yaml file:

Install the package by running flutter pub get in your terminal.
Step 2: Set the Default Font Family Globally
Example 1: Using a Custom Font
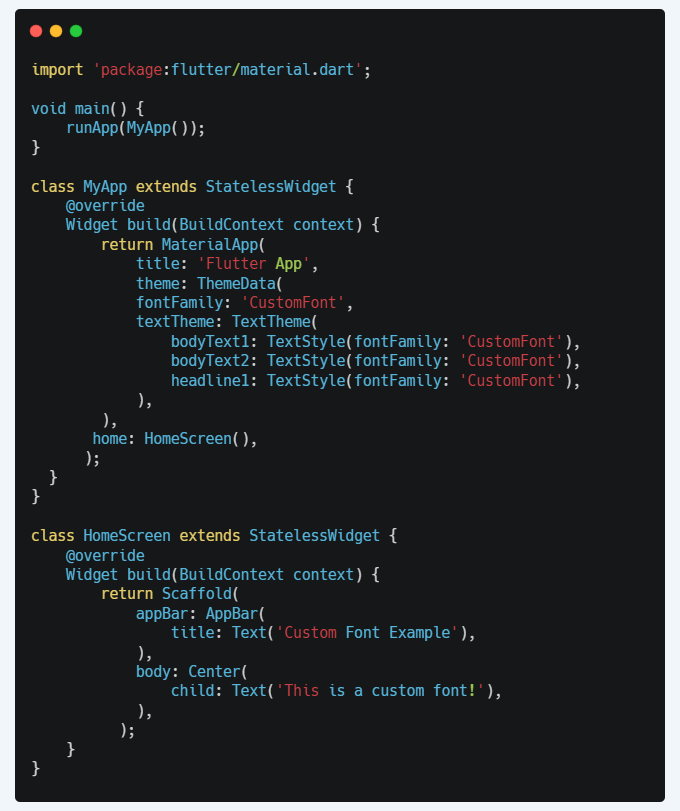
To set the font globally, you can modify the TextTheme in the ThemeData of your app’s root widget. Here’s an example:

Step 3: Run Your App
Once you’ve made these changes, run your app using the following command: flutter run
Now, all text in your app should use the font family you’ve set as the default. If you want to apply a different font to specific widgets, you can always override the font family locally in individual Text widgets using the style property.
Conclusion
Setting a default font family in Flutter is a simple yet effective way to ensure consistent and polished typography throughout your app. Whether you’re using custom fonts or Google Fonts, Flutter makes it easy to manage them. By modifying the ThemeData and TextTheme, you can apply your chosen font globally or locally, giving you full control over your app’s typography.
So, go ahead and experiment with different fonts to create an app with typography that matches your brand and provides a delightful user experience!